- Contents
Interaction Dialer Manager Help
Campaign Sequence Diagram
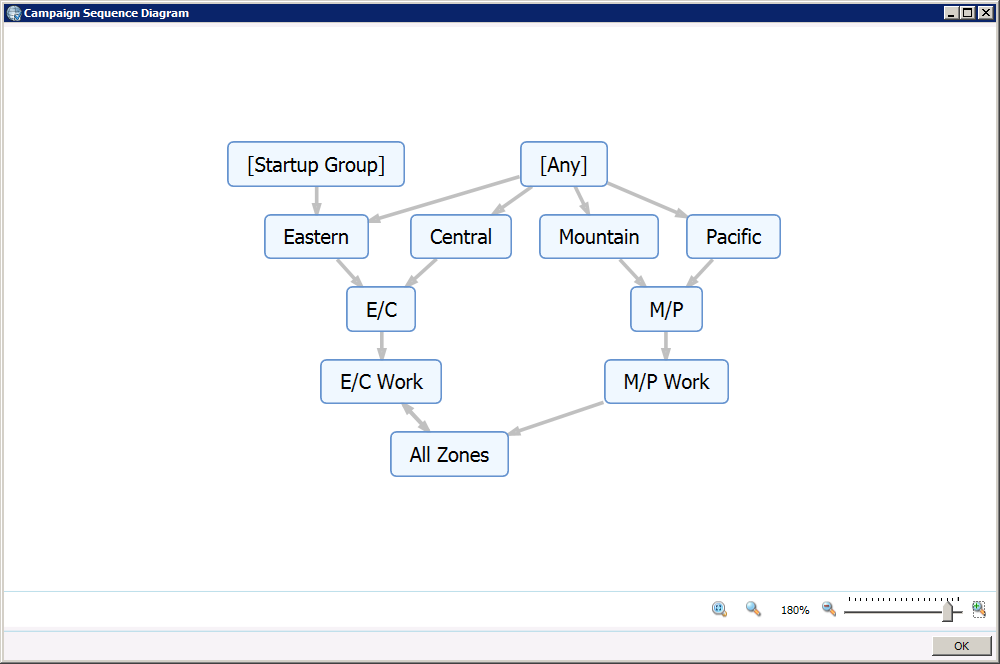
A Campaign Sequence Diagram is essentially a flowchart that graphically shows the organization of a campaign sequence and is designed to help you visualize your campaign sequence as you build it. When you click its button, the Campaign Sequence Diagram appears in a separate pop out window so you can see both the list and the diagram at the same time.
Each item in the sequence is represented with a node displaying the campaign group name. Arrows representing the campaign transition connect each node. Color coding and tool tips aid in the visualization and understanding of how of the campaign sequence is configured.

NOTE: Keep in mind that the Advanced Campaign Management feature actually has two separate diagram views - one in the Campaigns Sequence tab in Interaction Administrator and one in the Dialer Campaign Sequence Details view in IC Business Manager. The version in the Campaign Sequence tab is designed for viewing a campaign sequence as you are building it while the one in the Dialer Campaign Sequence Details view is designed for monitoring a running campaign sequence. As such, there are slight differences when it comes to color coding.
Features
The Campaign Sequence Diagram employs a number features and controls to help you visualize a campaign sequence as you build it.
- [Startup Group]
-
Every campaign sequence with have a [Startup Group] item that appears at the top of the diagram. The [Startup Group] item is essentially a place holder that is by default set up as the first group in the campaign sequence and will appear at the top of the diagram.
- [Any]
-
If a campaign sequence item needs to be able to transition regardless of which campaign sequence item is currently active, its parent will be configured as the [Any] item. When this type of configuration is employed in the campaign sequence, the [Any] item will appear at the top of the diagram and arrows will indicate which campaign sequence items are configured with the [Any] item as the parent.
- Arrows
-
The arrows indicate the direction of the campaign transition. When you hover your mouse pointer directly over any arrow that connects two campaign sequence items, a tool tip appears and displays a description of the trigger that will activate that particular transition.
- Color coding
-
Color coding provides you with at a glance information about where in the campaign sequence each item belongs.
- Drag and drop
-
By default, the diagram illustrates the campaign sequence with a tightly grouped set of icons. To make it easier for you to visualize the campaign sequence, you can use drag and drop to spread things out a bit. Just click a campaign sequence item icon and drag it to where you want it to be. As you do so, the arrows will follow.
- Zoom level controls
-
You can use the zoom level controls at the bottom to adjust the size of the diagram. There are five controls that you can use to adjust the zoom level.
-
Fit the entire content area into the viewport
-
Scale the content to 100%
-
Zoom out from the content
-
Zoom in on the content
-
Use the slider to manually adjust the zoom level
-
Related Topics



