- Contents
Dashboard Help
Configure a Text Gadget
You can configure and apply styles to a Text gadget once it's added to a dashboard. To use a data source with a Text gadget, make sure that you have the data source set up before configuring the gadget. For more information, see the topics under Data Sources.
To configure a Text gadget
-
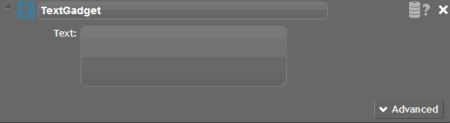
Click the arrow next to the gadget title. The configuration options appear.

[Title]: Title of the gadget.
[Data Source]: Data source that provides the data to include in the message. If you assigned a data source to the message, the Data Source icon appears. Otherwise, the Data Source title appears.
Text: Text, code, or data that creates a message to display to the user. You can type specific text, use code to create the text, use a data source to create the text, or use any combination of the three methods. The system validates the spelling as you type the text and underlines any misspelled words.
Advanced: Shows or hides the advanced configuration options.
-
Double-click TextGadget and type a title for the gadget.
-
To include data from a data source, do the following:
-
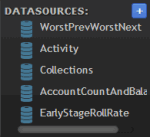
In the Data Sources box, click a data source.

-
Drag the data source onto the Data Source icon
 in the
Text gadget, and drop it when the plus sign (+) appears. If no
data sources exist, see the Data Sources
topics for instructions on adding a specific data source.
in the
Text gadget, and drop it when the plus sign (+) appears. If no
data sources exist, see the Data Sources
topics for instructions on adding a specific data source.
-
In the text box, type text, code, data source columns, or any combination thereof to create the message to display to the user. For more information, see Text Gadget.
-
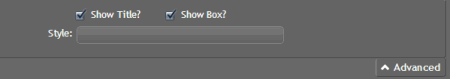
Click Advanced. The advanced options appear.

Show Title: If selected, includes the gadget title when the text displays on the dashboard.
Show Box: If selected, displays a border around the text.
Style: CSS code for the style to apply to the data grid. For example, to display the background of the data grid in red, in the Style box, type "background-color:red". To apply multiple styles to the data grid, separate the CSS code with a semi-colon. For example, to display the background of the data grid in red with a solid border, in the Style box, type "background-color:red; border-style:solid".
Note: For more information about styles, see http://www.cheatography.com/davechild/cheat-sheets/css2/.
-
Complete the advanced options according to your preference and then Save.