- Contents
Dashboard Help
Configure a Line Gadget
You can configure and apply styles to a Line gadget once it's added to a dashboard. Make sure that you have your data sources set up before configuring a gadget. For more information, see the topics under Data Sources.
To configure a Line gadget
-
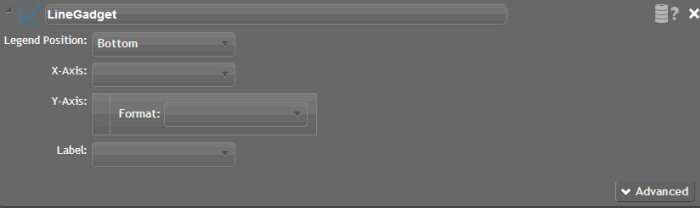
Click the arrow next to the Line gadget title. The configuration options appear.

[Title]: Title of the gadget.
[Data Source]: Data source that provides the data that populates the line graph. If you assigned a data source to the line graph, the Data Source icon appears. Otherwise, the Data Source title appears.
Legend Position: Location on the line graph to display the data legend. The legend tells you what each line represents on the line graph.
X-Axis: Value to display on the x-axis of the line graph.
Y-Axis: Value to display on the y-axis of the line graph.
Format: Format to apply to the values when they display on the line graph (for example, integer, money, decimal, percent).
Label: Label to display for each bar on the bar chart.
Advanced: Shows or hides the advanced configuration options.
-
Double-click LineGadget and type a title for the gadget.
-
In the Data Sources box, click a data source.

-
Drag the data source onto the Data Source icon
 in the Line gadget, and drop it when the plus sign (+) appears. If
no data sources exist, see the Data Sources
topics for instructions on adding a specific data source.
in the Line gadget, and drop it when the plus sign (+) appears. If
no data sources exist, see the Data Sources
topics for instructions on adding a specific data source. -
Select the Legend Position, x-axis, y-axis, Format, and Label.
-
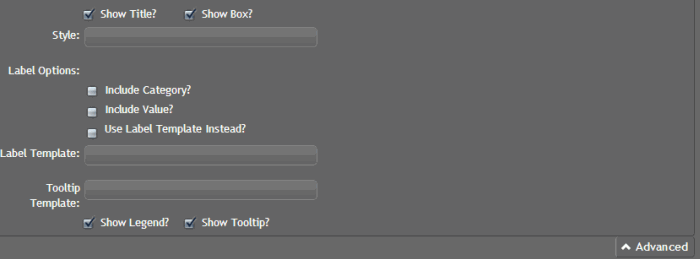
Click Advanced. The advanced options appear.

Show Title: If selected, includes the gadget title when the line graph displays on the dashboard.
Show Box: If selected, displays a border around the line graph.
Style: CSS code for the style to apply to the line graph. For example, to display the background of the line graph in red, in the Style box, type "background-color:red". To apply multiple styles to the line graph, separate the CSS code with a semi-colon. For example, to display the background of the line graph in red with a solid border, in the Style box, type "background-color:red; border-style:solid".
Note: For more information about styles, see http://www.cheatography.com/davechild/cheat-sheets/css2/.
Label Options: Legend labels to use.
Include Category: If selected, displays the category as a label on the line graph.
Include Value: If selected, displays the value as a label on the line graph.
Use Label Template Instead: If selected, uses the specified label template to display a label on the line graph.
Label Template: Kendo template to apply to the line graph legend labels. For example, to display the label as a user's first name and last name, type "#= firstName #! #=lastName #".
Tooltip Template: Kendo template to apply to the tooltips that appear when a user rests the mouse on an area of the line graph. For example, to display the tooltip as a user's first name and last name, type "#= firstName #! #=lastName #".
Note: For more information about Kendo templates, see http://docs.kendoui.com/documentation/getting-started/framework/templates/overview.
Show Legend: If selected, displays the legend for the line graph.
Show Tooltip: If selected, displays information about a line in the graph when a user rests the mouse on the line.
-
Complete the advanced options according to your preference and then Save.