- Contents
Dashboard Help
Configure a Pie Gadget
You can configure and apply styles to a Pie gadget once it's added to a dashboard. Make sure that you have your data sources set up before configuring a gadget. For more information, see the topics under Data Sources.
To configure a Pie gadget
-
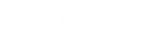
Click the arrow next to the Pie gadget title. The configuration options appear.

[Title]: Title of the gadget.
[Data Source]: Data source that provides the data that populates the pie chart. If you assigned a data source to the pie chart, the Data Source icon appears. Otherwise, the Data Source title appears.
Legend Position: Location on the pie chart to display the data legend. The legend tells you what each pie slice represents on the pie chart.
Category: Category to display on the x-axis of the pie chart.
Value: Value to display on the y-axis of the pie chart.
Format: Format to apply to the values when they display on the pie chart (for example, integer, money, decimal, percent).
Label: Label to display for each pie slice on the pie chart.
Advanced: Shows or hides the advanced configuration options.
-
Double-click PieGadget and type a title for the gadget.
-
In the Data Sources box, click a data source.

-
Drag the data source onto the Data Source icon
 in the Pie gadget, and drop it when the plus sign (+) appears. If
no data sources exist, see the Data Sources
topics for instructions on adding a specific data source.
in the Pie gadget, and drop it when the plus sign (+) appears. If
no data sources exist, see the Data Sources
topics for instructions on adding a specific data source. -
Select the Legend Position, Category, Value, Format, and Label.
-
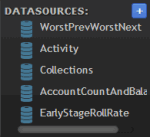
Click Advanced. The advanced options appear.

Show Title: If selected, includes the gadget title when the pie chart displays on the dashboard.
Show Box: If selected, displays a border around the pie chart.
Style: CSS code for the style to apply to the pie chart. For example, to display the background of the pie chart in red, in the Style box, type "background-color:red". To apply multiple styles to the pie chart, separate the CSS code with a semi-colon. For example, to display the background of the pie chart in red with a solid border, in the Style box, type "background-color:red; border-style:solid".
Note: For more information about styles, see http://www.cheatography.com/davechild/cheat-sheets/css2/.
Label Options: Legend labels to use.
Include Category: If selected, displays the category as a label on the pie chart.
Include Value: If selected, displays the value as a label on the pie chart.
Use Label Template Instead: If selected, uses the specified label template to display a label on the pie chart.
Label Template: Kendo template to apply to the pie chart legend labels. For example, to display the label as a user's first name and last name, type "#= firstName #! #=lastName #".
Tooltip Template: Kendo template to apply to the tooltips that appear when a user rests the mouse on an area of the pie chart. For example, to display the tooltip as a user's first name and last name, type "#= firstName #! #=lastName #".
Note: For more information about Kendo templates, see http://docs.kendoui.com/documentation/getting-started/framework/templates/overview.
Show Legend: If selected, displays the legend for the pie chart.
Show Tooltip: If selected, displays information about a pie slice in the chart when a user rests the mouse on the bar.
-
Complete the advanced options according to your preference and then Save.