- Contents
Interaction Connect Help
Widgets View
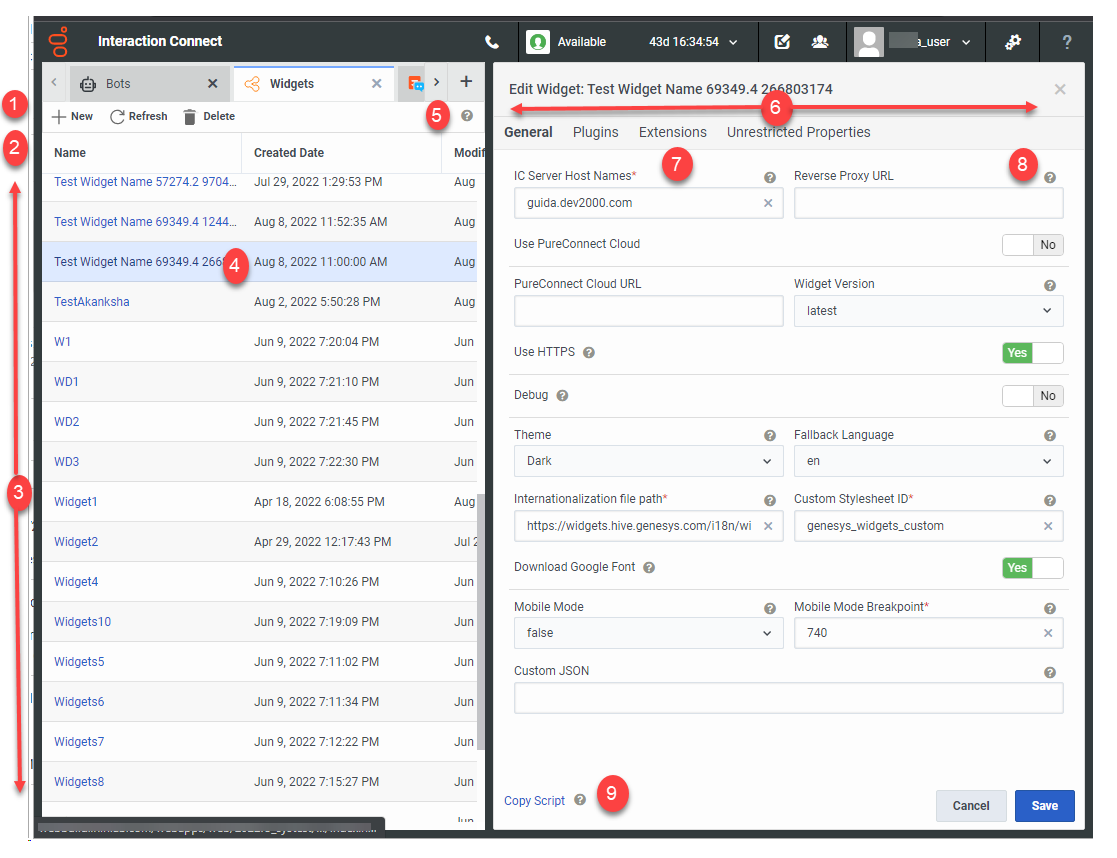
The Widgets view enables you to configure widgets. You can then generate the JavaScript snippet that enables you to deploy a widget to your company's website.
Requirements: See Widgets.
Tip: To display the Widgets view, see Add or Close Views.

|
1 |
Toolbar |
New (Add), Refresh, and Delete controls. To update the Widgets view and display any new Widget configurations created by other Interaction Connect users, click Refresh Note: The Widgets view does not update automatically. |
|
2 |
Column headings |
Move columns by dragging and dropping column headings. For more information, see Customize Columns. |
|
3 |
Widgets list |
The list of widget configurations. |
|
4 |
Selected widget |
To edit or delete a Widget configuration, select a Widget from the list. |
|
5 |
Help |
Click for Widgets view help. |
|
6 |
A slide out panel for adding or editing Widget configurations. |
|
|
7 |
Required |
A red asterisk indicates a required field. |
|
8 |
Help |
To display help for a selected field, point to this icon. |
|
9 |
After you configure a widget, click this control to generate a JavaScript snippet in the form of an HTML script tag. Note: You deploy widgets by adding this JavaScript snippet to the appropriate page in your company's website. See Deploy a Widget. |
Related Topics