- Contents
Interaction Dialer Manager Help
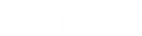
Script Page Example

The text below illustrates the use of macros and HTML formatting in the text of a script page. The graphic above shows how the script appears in Interaction Scripter .NET Client.
<p>This paragraph was composed in the <b>Pages</b> tab of a <b>Script Configuration</b>. This feature makes it easy to provide agents with instructions for interacting with a customer. Here an example of using macros in the text displayed to an agent:</p>
<hr>
<b>Agent:</b> [Agent ID]<br />
<b>Street Address</b>: [Attribute:Street]<br />
<b>Call Id</b>: [Call ID]<br />
<b>Call Attribute</b>: [CallAttribute:Eic_CallIdKey]<br />
<b>Identity</b>: [Identity]<br />
<b>NTD</b>: [Number To Dial]<br />
<hr>
<div style="text-align: left;">You can compose plain text or apply simple HTML formatting, using <b>Bold</b> and <i>Italic</i> tags, line breaks and horizontal rules. You can also use inline styles to format HTML statements. Here is an example:</div>
<p style="color:sienna;margin-left:20px">This paragraph uses inline style formatting.</p>
<div style="text-align: left;">If you add hyperlinks, be sure to set the target of the link to <b>target="_blank"</b>, so that the link opens in a new window. Otherwise, the agent could navigate away from the page, and could not return to disposition the call.</div>
<br>All text is centered by default.
<p align ="left">You can include graphics, if they are hosted on a web server. Here is an example:</p>
<img style="width: 50px; height: 50px;" alt="" src="http://www.server.com/ logo.gif"><br>
<br>As before, you can add controls to a page: