- Contents
Dashboard Help
Configure a Layout Gadget
You can configure and apply styles to a Layout gadget once it's added to a dashboard. The Layout gadget is the parent gadget and the gadgets within it are the child gadgets. You can configure and apply styles to the child gadgets associated to a parent Layout gadget. Make sure that you have your data sources set up before configuring the child gadgets within the parent gadget. For more information, see the topics under Data Sources.
To configure a Layout gadget
-
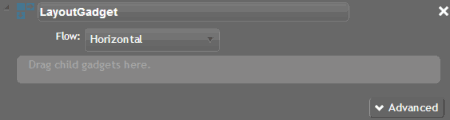
Click the arrow next to the Layout gadget title. The configuration options appear.

[Title]: Title of the gadget.
Flow: Position of the child gadgets within the parent Layout gadget.
[Child Gadgets]: Child gadgets to display within the parent Layout gadget.
Advanced: Shows or hides the advanced configuration options.
-
Double-click LayoutGadget and type a title for the gadget.
-
In the Flow list box, click the position within the Layout gadget to place the child gadgets.
-
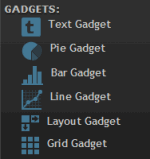
In the Gadgets box, click a gadget and drag it to the Layout gadget.

-
Drop the gadget on the Drag child gadgets here box when the plus sign (+) appears.
-
Continue adding gadgets according to your preference.
-
Assign a data source to, and configure each child gadget. For more information about configuring a child gadget, see the help topic for configuring that specific gadget.
Note: You assign data sources at the child level, not the parent level.
-
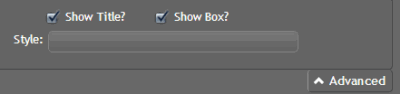
Click Advanced. The advanced options appear.

Show Title: If selected, includes the Layout gadget title on the dashboard.
Show Box: If selected, displays a border around the Layout gadget on the dashboard.
Style: CSS code for the style to apply to the bar chart. For example, to display the background of the bar chart in red, in the Style box, type "background-color:red". To apply multiple styles to the bar chart, separate the CSS code with a semi-colon. For example, to display the background of the bar chart in red with a solid border, in the Style box, type "background-color:red; border-style:solid".
Note: For more information about styles, see http://www.cheatography.com/davechild/cheat-sheets/css2/.
-
Complete the advanced options according to your preference and then Save.