- Contents
Interaction Connect Help
Widgets General Configuration
Requirements: To configure every widget property, you need the Widget Configuration Master Security right. If you do not have this Security right, you see only the configuration options made available to you on the Unrestricted Properties page. For more information, see Widgets.
Tip: To return to the list of Widgets, save any changes and click Cancel.
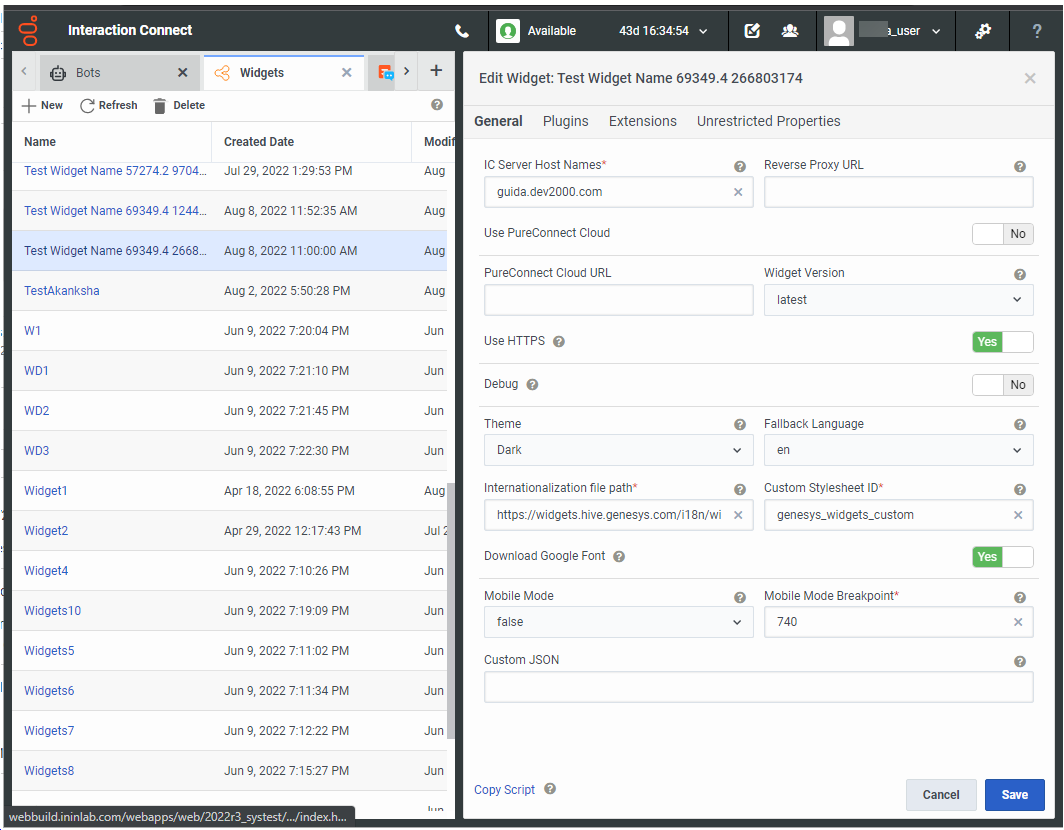
The General page of the Widgets Configuration panel applies to the widget as a whole and handles themes, languages, and mobile devices. It also enables you to configure factors unique to CIC such as the IC server name, reverse proxy and whether to use HTTP or HTTPS for communication between the web server and the IC server.

|
Option |
Description |
|
IC Server Host Names |
Enter the name or names of your IC server and any off server Session Managers. Use a comma to separate the names. Tip: Use a FQDN if your reverse proxy cannot talk to your IC server without it. Also, you do not need to enter both server names in a switchover pair. |
|
Reverse Proxy URL |
Enter the name or FQDN of the web server functioning as a reverse proxy to the IC server inside your firewall. Note: If you use a reverse proxy with Genesys Intelligent Automation, the Intelligent Automation URL field on the Genesys Intelligent Automation configuration is ignored and this field is used instead. See Plugins Configuration. |
|
Use PureConnect Cloud |
Select Yes if your organization is a PureConnect Cloud customer. |
|
PureConnect Cloud URL |
If you set Use PureConnect Cloud to Yes, enter your organization's PureConnect Cloud URL. |
|
Use HTTPS |
Select the communication port used for communication between the web server and CIC server.
|
|
Widget Version |
Select the PureConnect Widget Version from the drop-down list and the selected version will be configured. Note: The Widget-version drop-down in the Interaction Connect is available only when you configure WidgetVersion parameter in the IA. For more information, see Server parameter for Widgets |
|
Debug |
Enable debug logging from the bus to appear in the browser console. |
|
Theme |
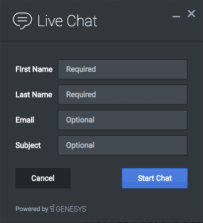
You can change the appearance of Genesys Widgets using themes. Themes allow you to change colors and fonts for widgets. Here is an example of the Dark Chat theme.
Note: To use a custom theme, you can Inject your own custom JSON into the configuration. See Custom Themes and Forms. |
|
Fallback Language |
The language used in the widget is based on browser preference. If the widget is unable to use any of the browser's preferred languages, then the widget uses the language selected here. You select from the available i18n Language Packs. |
|
Internationalization file path |
Default English language strings are built into each widget and are displayed by default. Defining this i18n language pack overrides the built-in strings. Enter a path to a remote i18n.json language pack file. Note: Your organization must maintain and host this file. Warning: This is a customization option best reserved for developers. The developer would need to ensure that they include all of the localization keys the widget uses. These localization keys are part of the source code and are not documented. See https://docs.genesys.com/Documentation/GWC/8.5/Deployment/GWCInternat. |
|
Custom Stylesheet ID |
Enter the HTML ID of a <style> tag that contains CSS overrides, custom themes, or other custom CSS intended for Genesys Widgets. On startup, Widgets move this <style> tag to the end of the document so that 1:1 CSS class overrides apply correctly. |
|
Download Google Font |
By default, the Widgets CSS refers to the Roboto font, available at https://fonts.google.com/. To prevent the Roboto font file from being downloaded at startup, set this option to No. Note: Set this option to No if you have security concerns regarding including fonts from third party sources, to optimize your page load time, or if you already include Roboto on your website. |
|
Mobile Mode |
Select one of the following:
|
|
Mobile Mode Breakpoint |
Set a breakpoint width in pixels where Genesys Widgets switches to Mobile Mode. This breakpoint is checked at startup only. |
|
Custom JSON |
Inject your own custom JSON object into the configuration. Note: You can use this field to extend the Widgets configuration beyond its current structure. In order for this field to work properly, it must contain valid, parsable JSON. For more information, see Custom Themes and Forms. |
Related Topics